I have a little personal project that I’ve been working on with Datasette. I don’t want the published data to be publicly accessible, so I have it password-protected with datasette-auth-passwords. I‘m hosting it on Render which supports auto-deploys of Docker images from Docker Hub.
Datasette has built in support for creating a docker image with the datasette app bundled with an SQLite database:
datasette package mydatabase.dbTo specify a Datasette metadata file, a Docker image name, include the datasette-auth-passwords plugin, and to increase the default query time limit to 3.5 seconds:
datasette package {path to database} -t {docker image name} -m {path to metadata file} --install datasette-auth-passwords --extra-options="--setting sql_time_limit_ms 3500"where {path to database} is the path to the database file, {docker image name} is the name for the Docker image, and {path to metadata file} is the path to the Datasette metadata file.
My computer is an ARM Macbook, so by default the generated image platform is arm64, but Render requires linux/amd64. The command to do that:
DOCKER_DEFAULT_PLATFORM=linux/amd64 datasette package {path to database} -t {docker container name} -m {path to metadata file} --install datasette-auth-passwords --extra-options="--setting sql_time_limit_ms 3500"That creates the docker image that Render can use. To get it to Docker Hub where Render can access it, I use Docker Desktop’s “Push to Hub”:

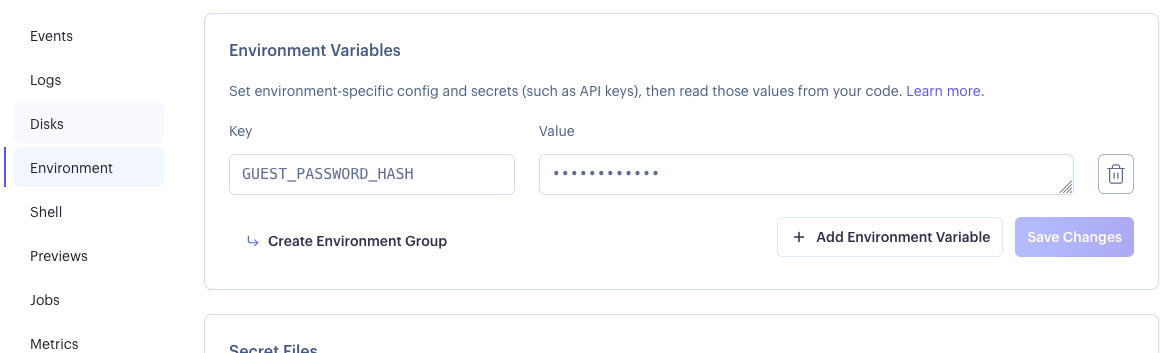
Render has docs to configure a web service deployment from a prebuilt Docker image. The crucial piece for datasette-auth-passwords is to configure the password hash in the web service Environment Variables. This should match the datasette-auth-passwords configuration in the Datasette metadata file. For example:
{
"plugins": {
"datasette-auth-passwords": {
"someusername_password_hash": {
"$env": "GUEST_PASSWORD_HASH"
}
}
}
}
With all of that done, you should have a Datasette application with datasette-auth-passwords running on Render!
